Outside of a few headlining features, Apple focused on polishing things up in iOS 12. Instead of revamping functionality left and right and running the risk of releasing a buggy mess like iOS 11, this year's feature additions are smaller. Case in point, you can now show favicons in Safari — nothing groundbreaking, but a nice touch.
If you've used a desktop browser, you're surely familiar with favicons. They're those little website icons that show up next to a page's title in your tab bar. They've been around in other iOS browsers like Chrome and Firefox, and the same icons are used on the Favorites screen in Safari. Now, you can add them to Safari's tab-switcher interface on your iPhone.
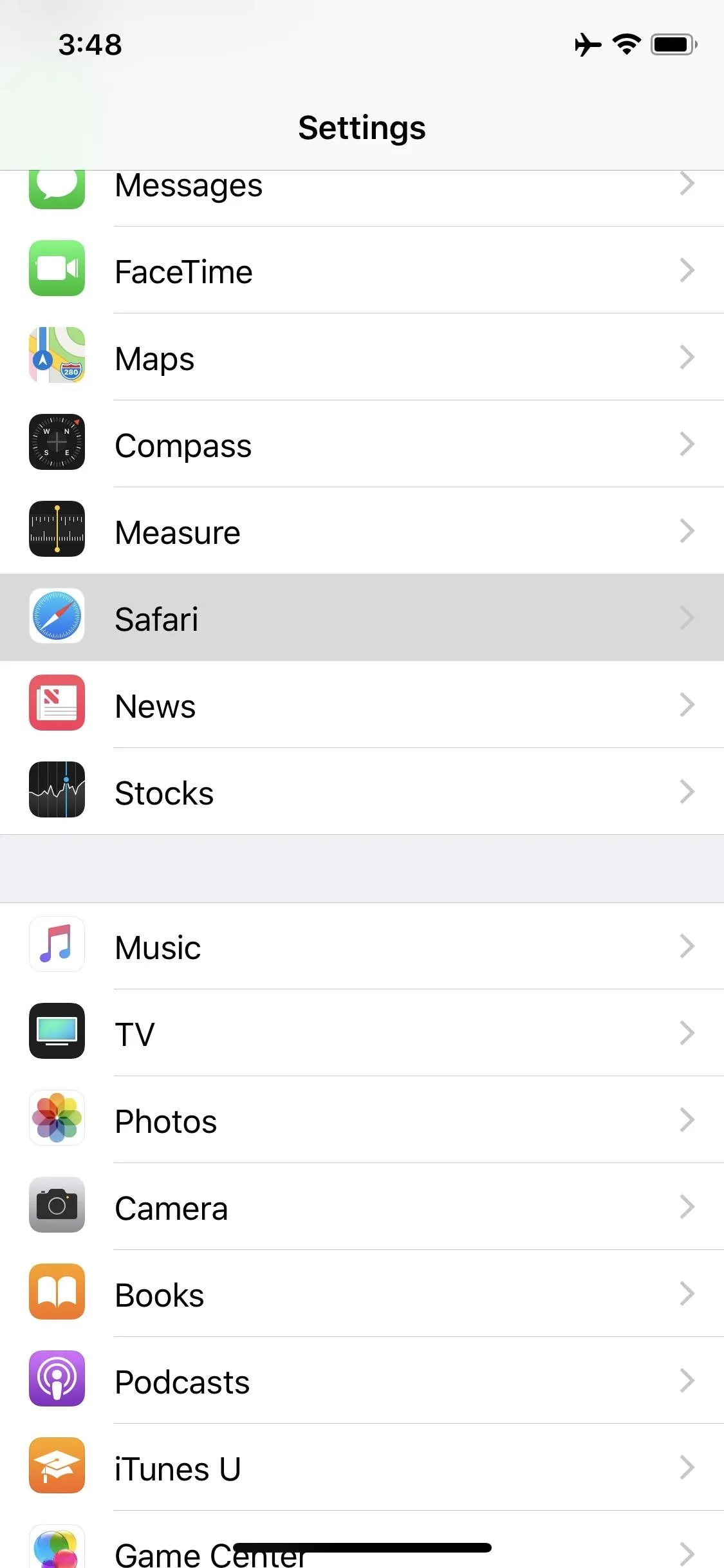
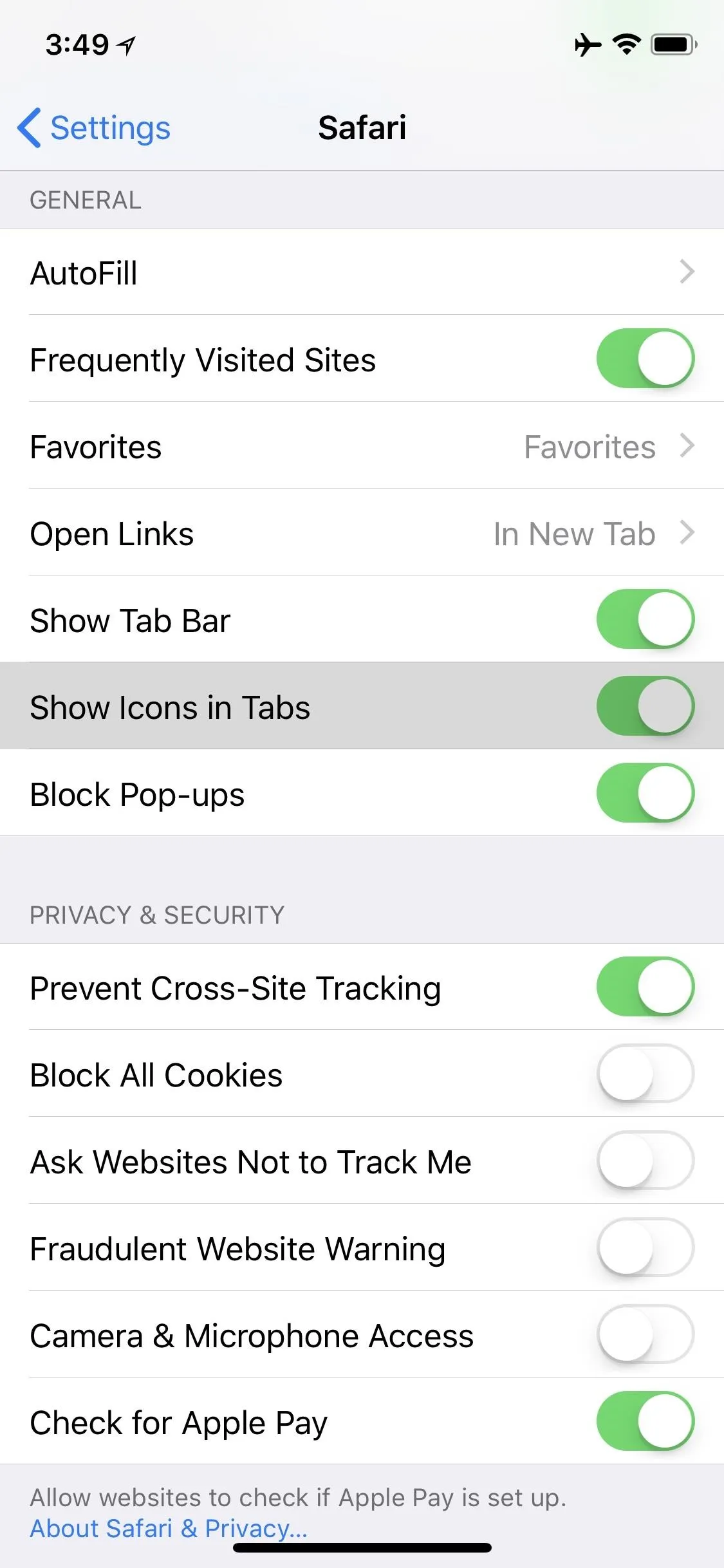
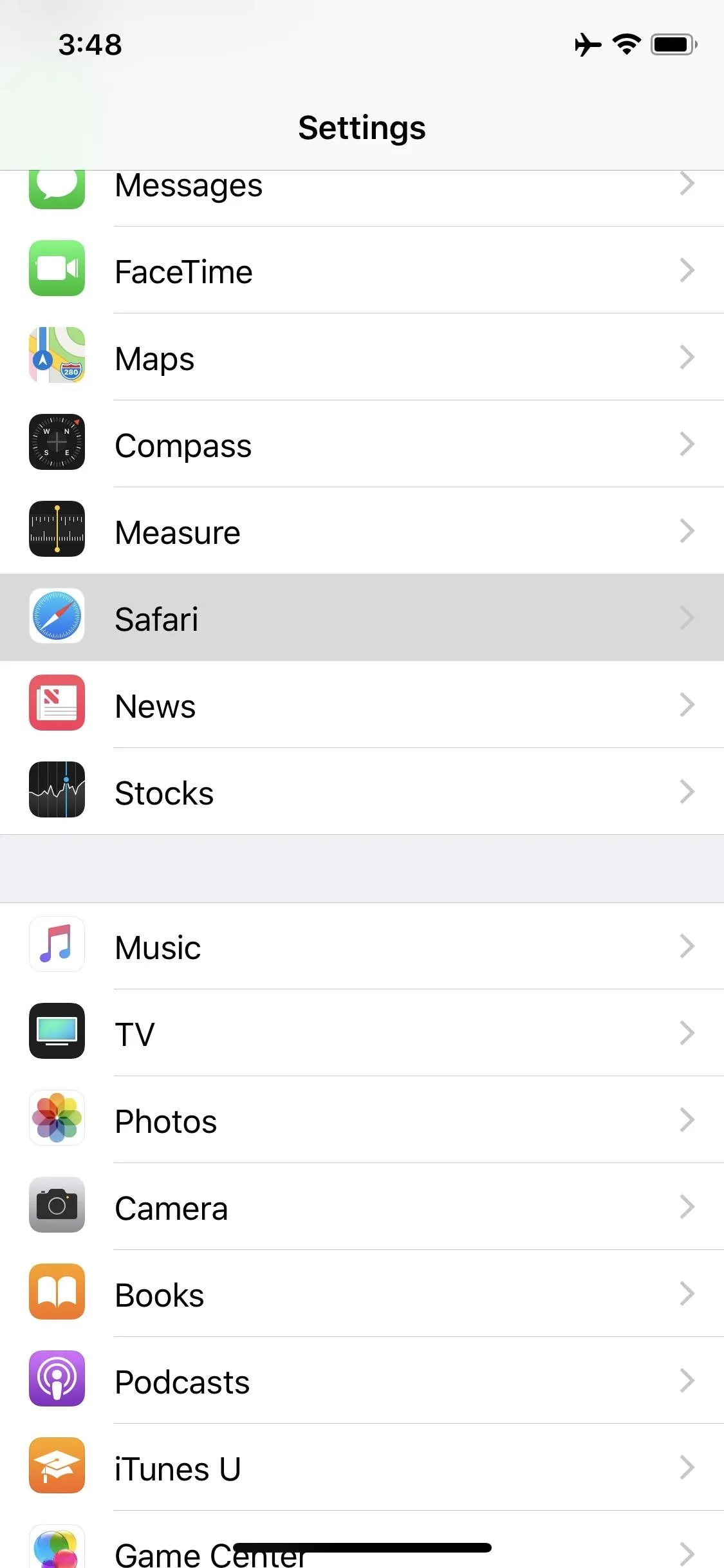
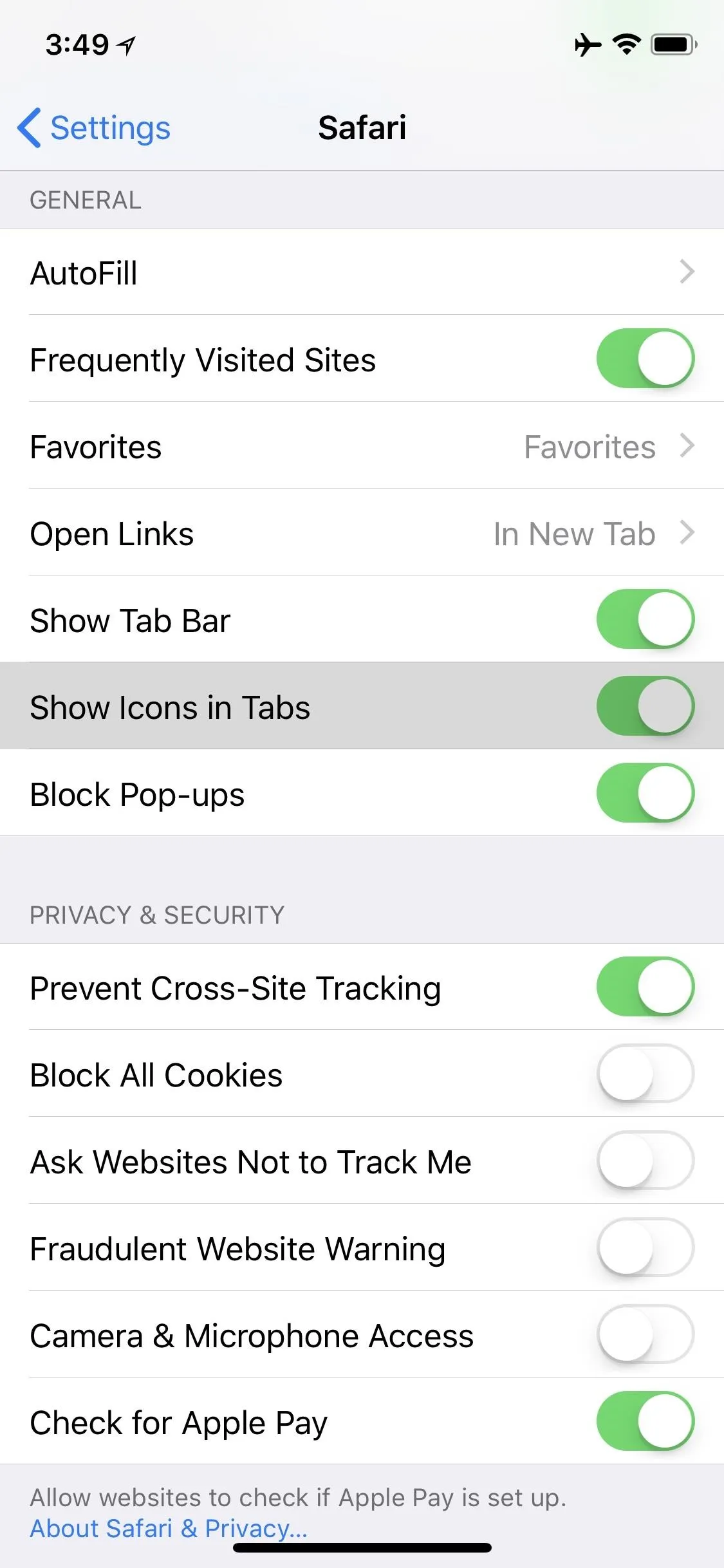
It's really simple. As long as you're running iOS 12, just head to your Settings app and select "Safari." From there, scroll down to the General section and enable the toggle next to "Show Icons in Tabs."




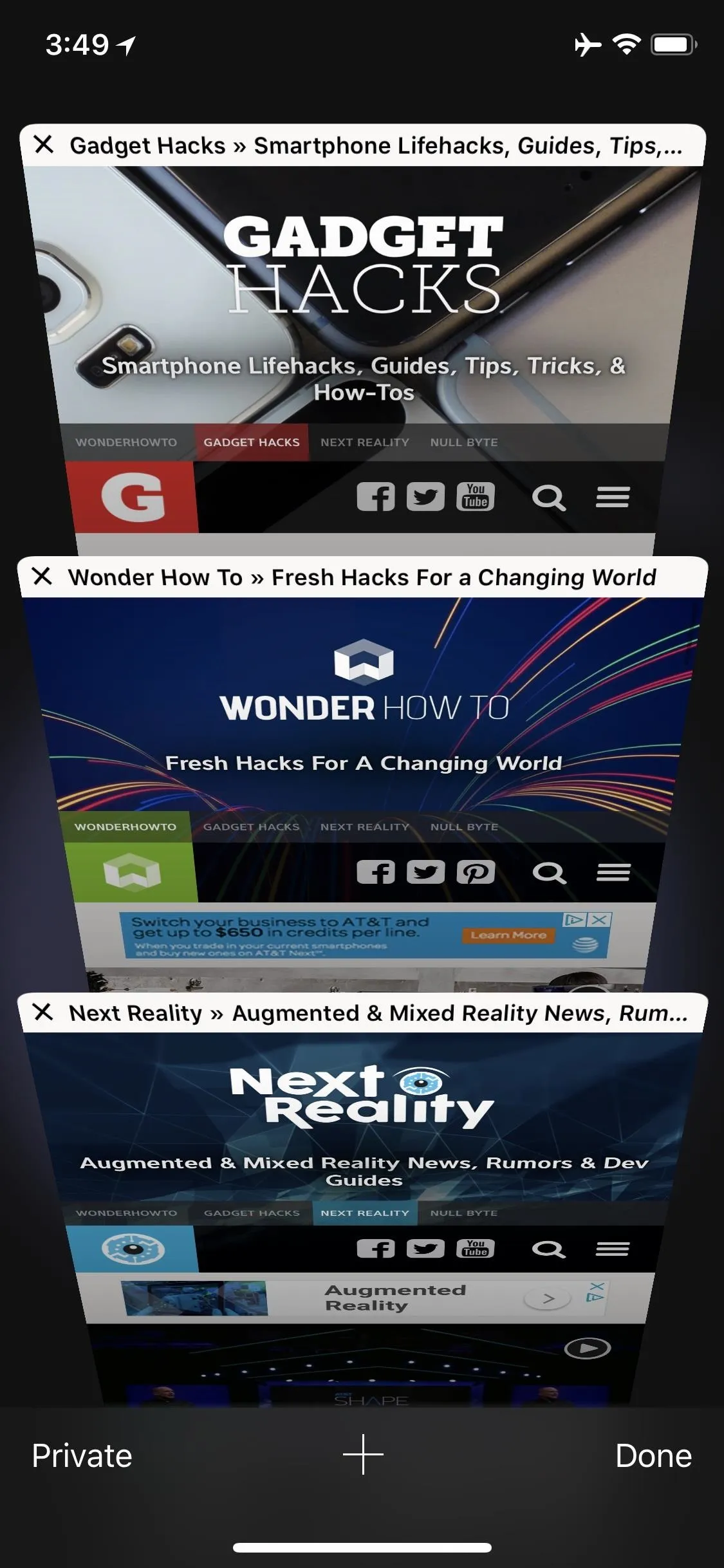
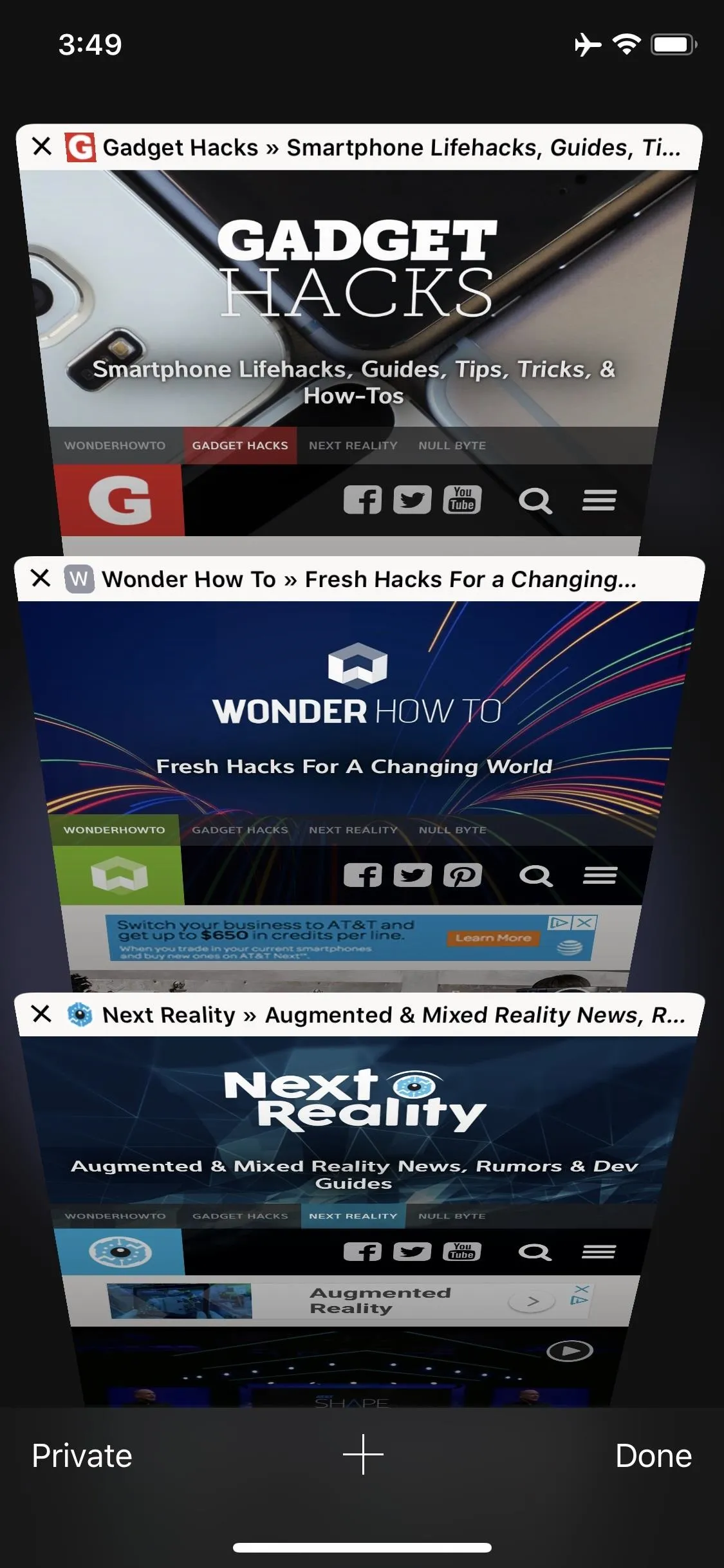
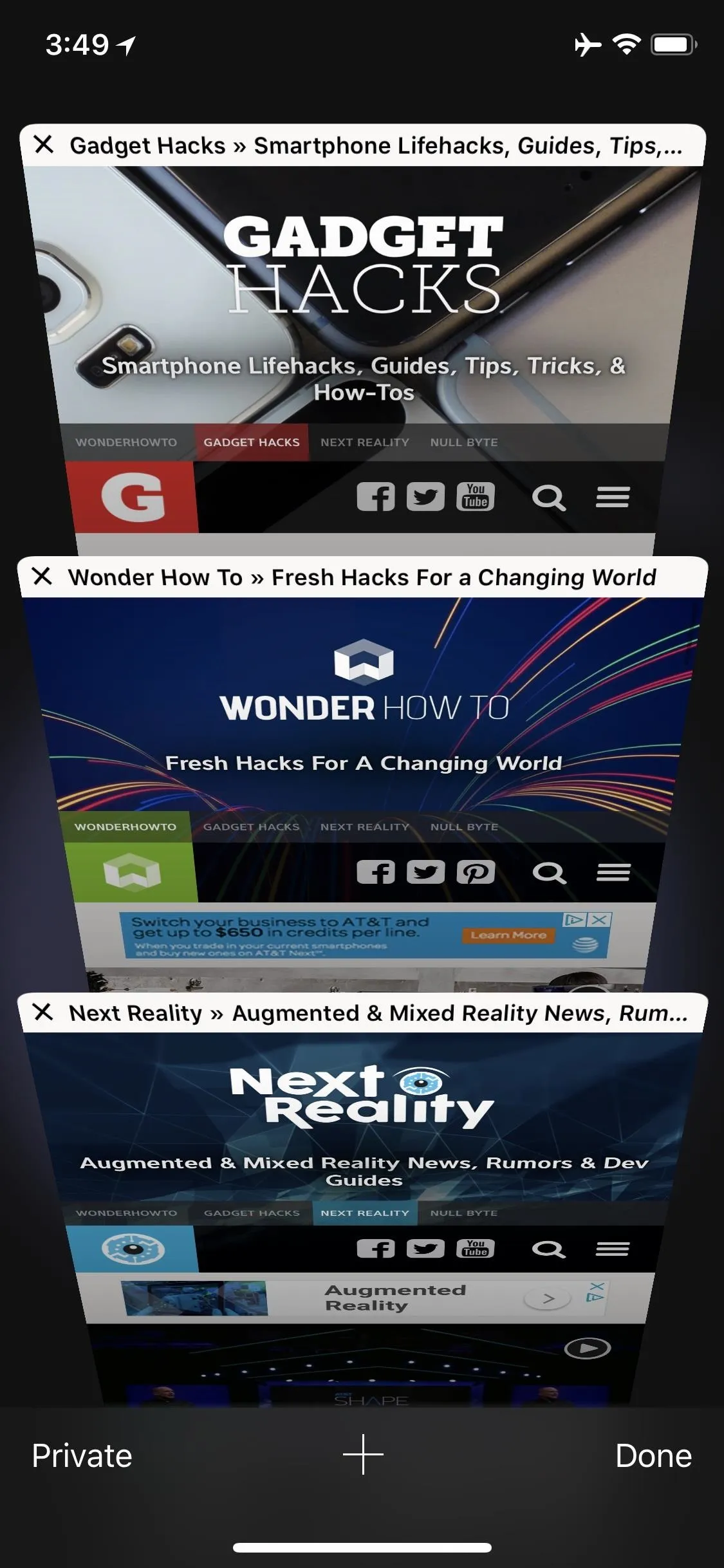
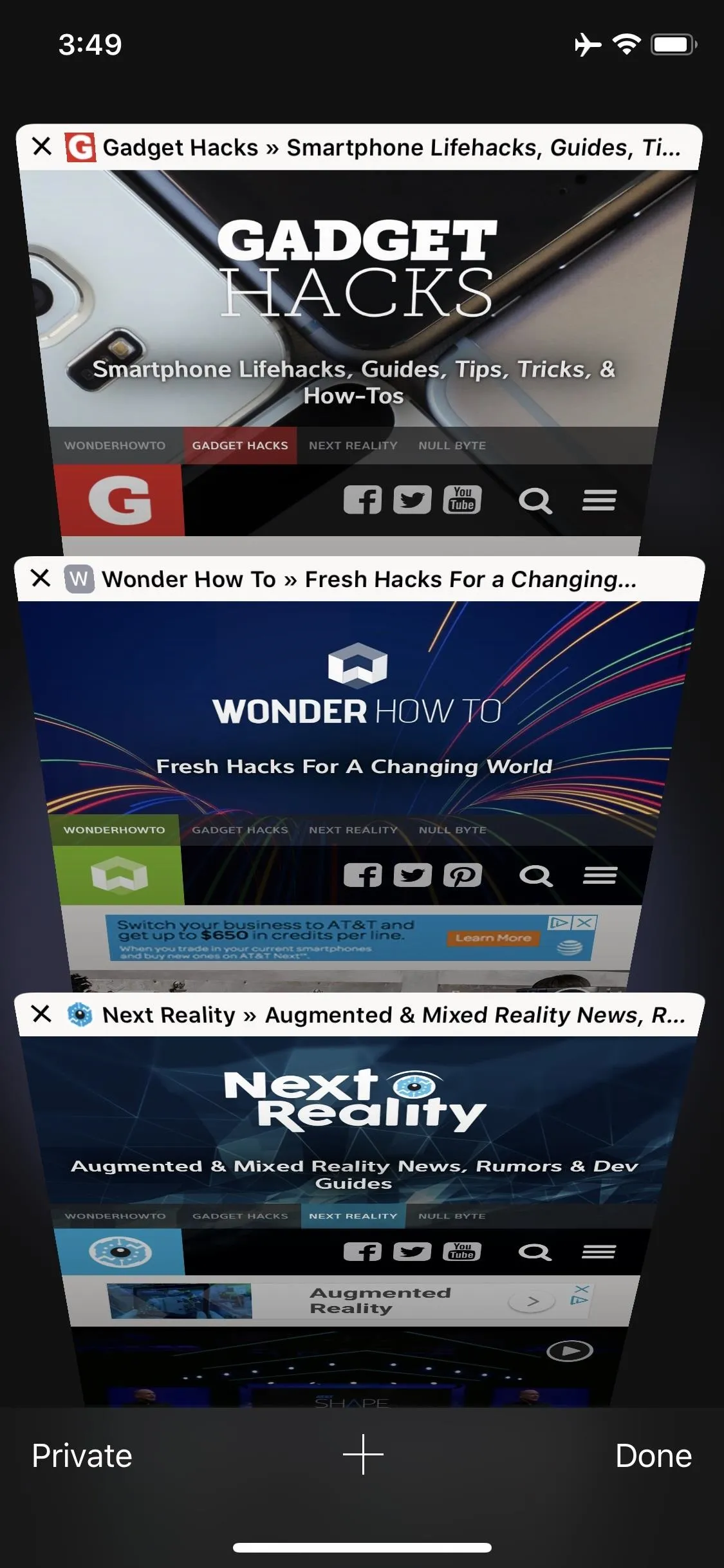
The changes take effect immediately, so you don't have to restart Safari or reload any pages. Just head to the tab menu, and just to the right of the little "X" will be the site's favicon.

Before

After

Before

After
Sure, it's a minor tweak, but it definitely makes the tab menu look a lot nicer. Plus, when you have a bunch of tabs open, it should be easier to spot the one you're looking for now.
- Follow Gadget Hacks on Pinterest, Twitter, YouTube, and Flipboard
- Sign up for Gadget Hacks' daily newsletter or weekly Android and iOS updates
- Follow WonderHowTo on Facebook, Twitter, Pinterest, and Flipboard
Cover image and screenshots by Dallas Thomas/Gadget Hacks




Comments
No Comments Exist
Be the first, drop a comment!