Having websites coded for mobile browsing is great for small screens, but if you have a Plus model iPhone or even the iPhone X, desktop versions of websites might show you more of what you want. Plus, there's the case of poorly designed mobile websites, where the desktop view is clearly the better option with more functionality and features. Luckily, asking for desktop sites in Safari is simple.
In older versions of Safari for iPhone (iOS 7 and 8), you would have to tap in the URL bar, pull the webpage down to view some hidden options, then tap on "Request Desktop Site" to exit the mobile version and see the whole shebang.
- Don't Miss: 200+ Exciting New iOS 13 Features for iPhone
When iOS 9 first came out in 2015, Apple streamlined this process to make it just a tad bit more convenient, and it still works this way in newer versions of iOS. Plus, there are two different ways to request desktop sites now, so use whichever one is more convenient or easiest for you.
Method 1: Use the Refresh Icon
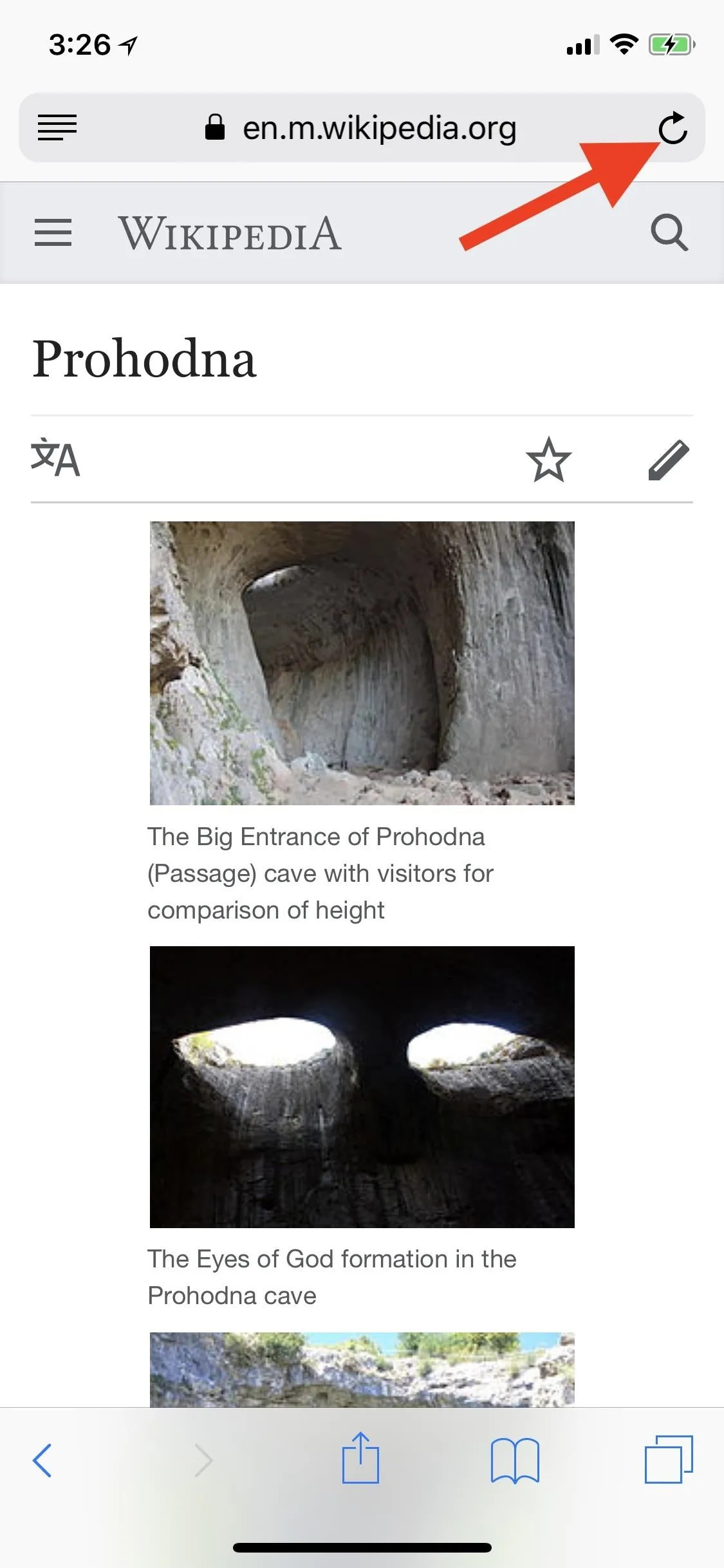
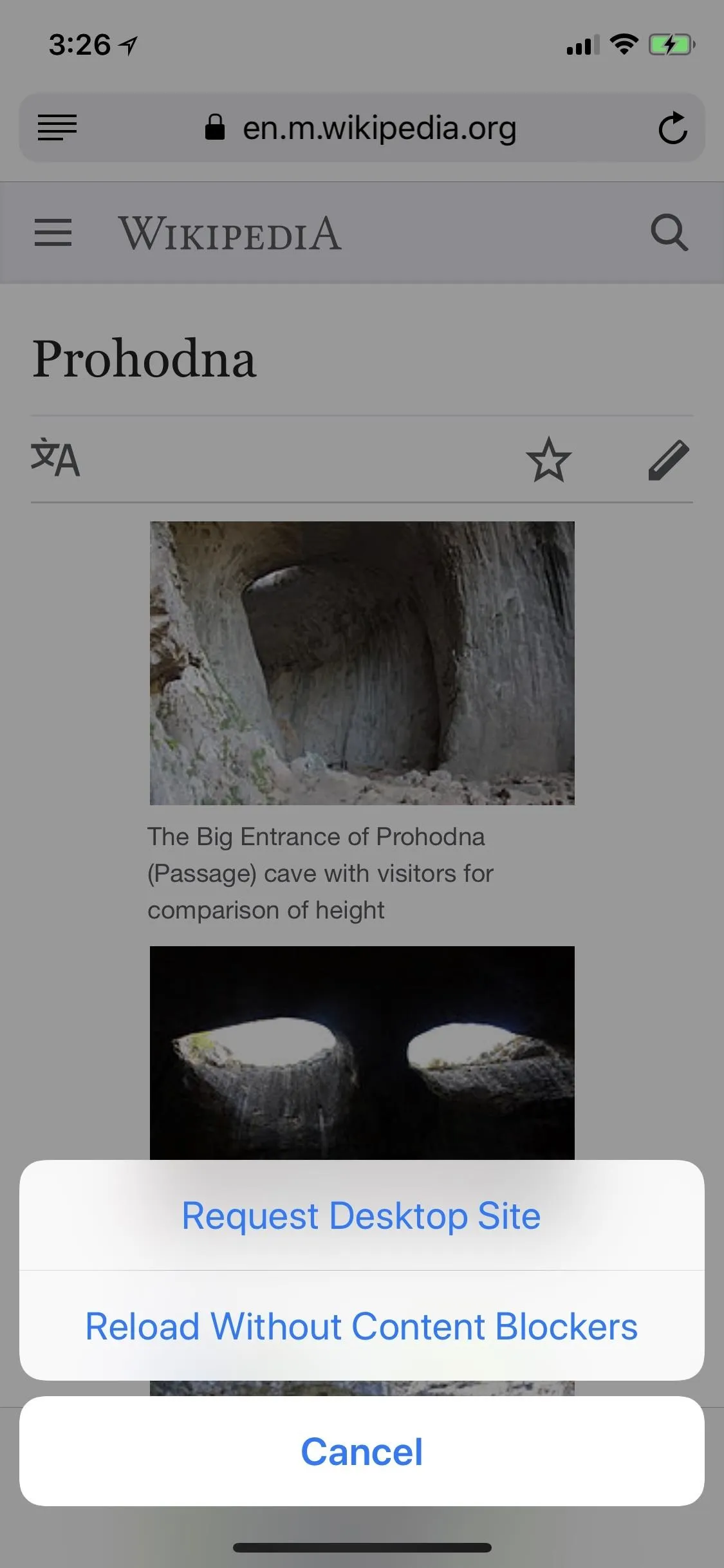
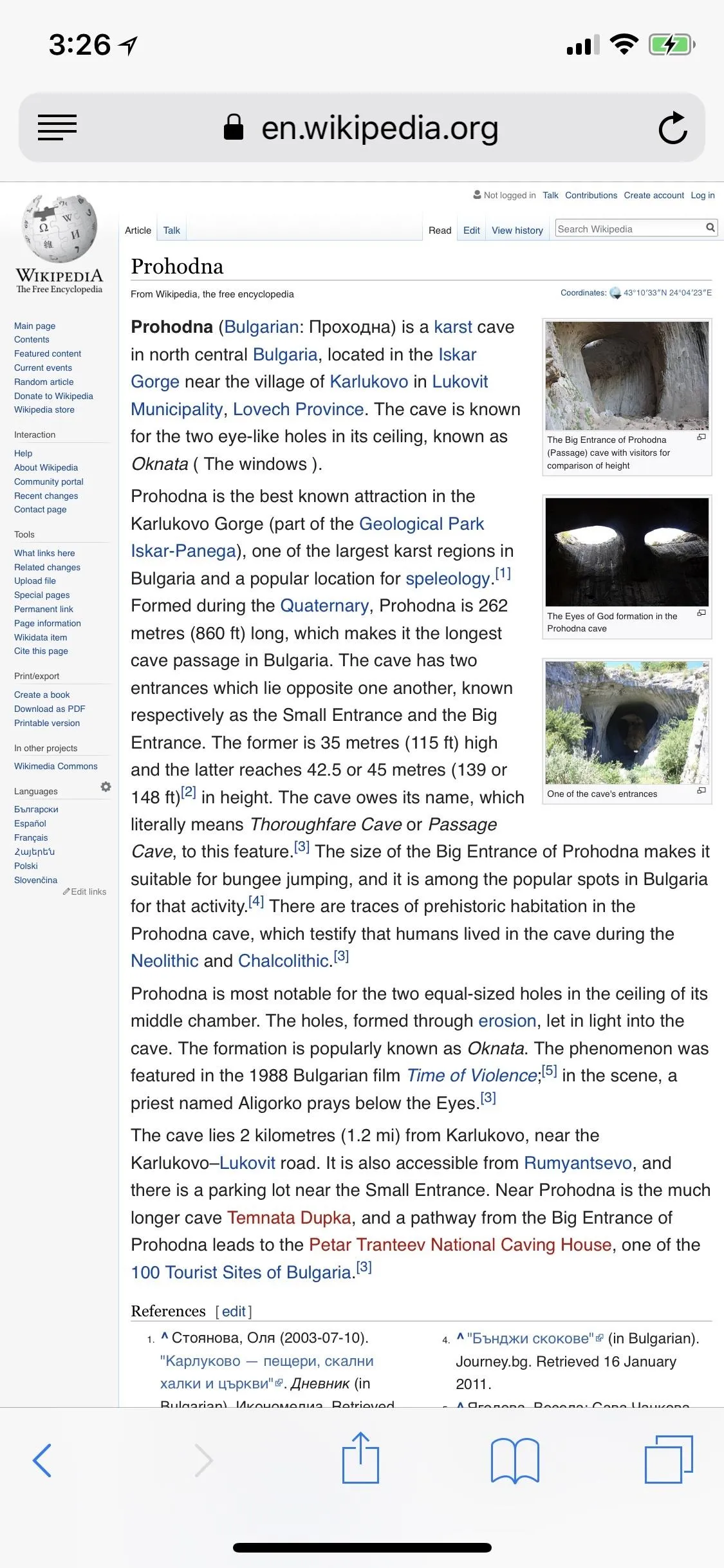
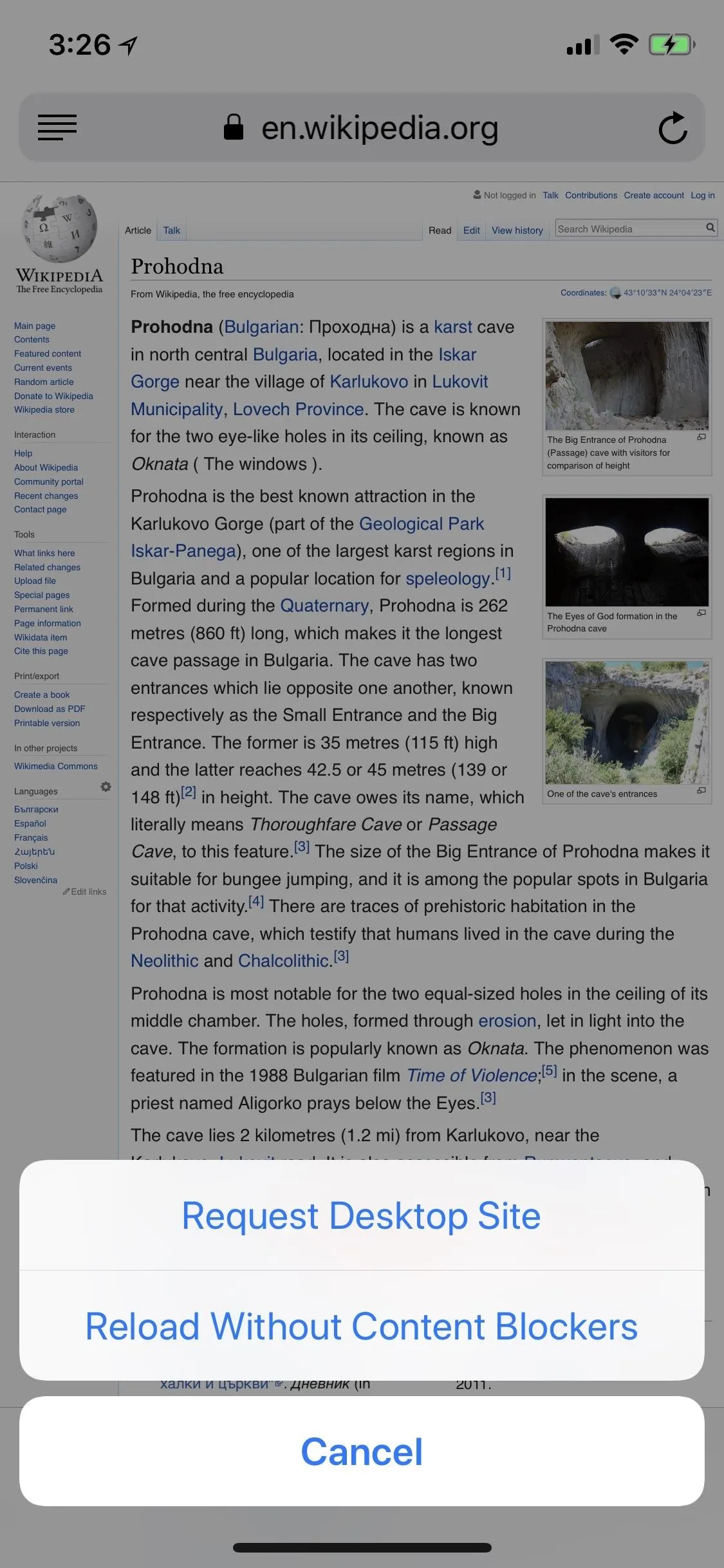
Start by pulling up a mobile website on Safari; I'll be using Wikipedia for this example. Once it's loaded, tap and hold the refresh icon in the URL bar and you'll see the option to "Request Desktop Site" at the bottom. Tap on that option and you're browsing like you have a regular computer now. (Note: if you don't see the refresh button, either scroll up on the webpage or tap the top bar to make the options appear.)






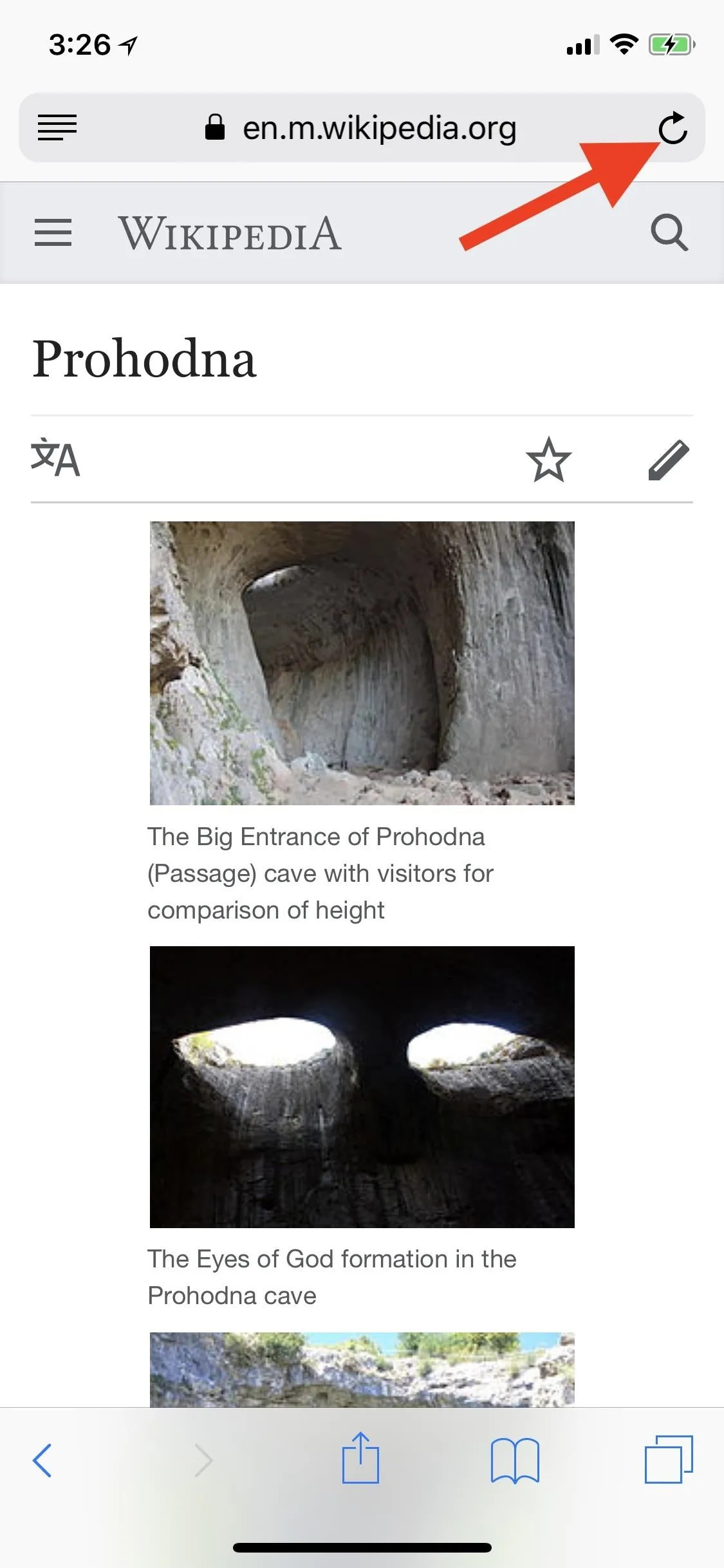
To go back to the mobile version of the website, just repeat the process. However, instead of seeing something like "Request Mobile Site," you'll just see "Request Desktop Site" again. Hopefully, Apple fixes this one day, but it doesn't seem to be high on their priority list. Tap on it and it should still take you back to the mobile version, regardless of what it says.






However, note that not all websites work the same. While some will return you back to the mobile version if asked, some will keep you locked into the desktop site. In order to return desktop sites back to mobile websites when the request button isn't working, you'll need to force-close Safari, then reopen it. When you go back to the open tabs, they should all automatically convert back to the mobile editions.
Method 2: Use the Share Sheet
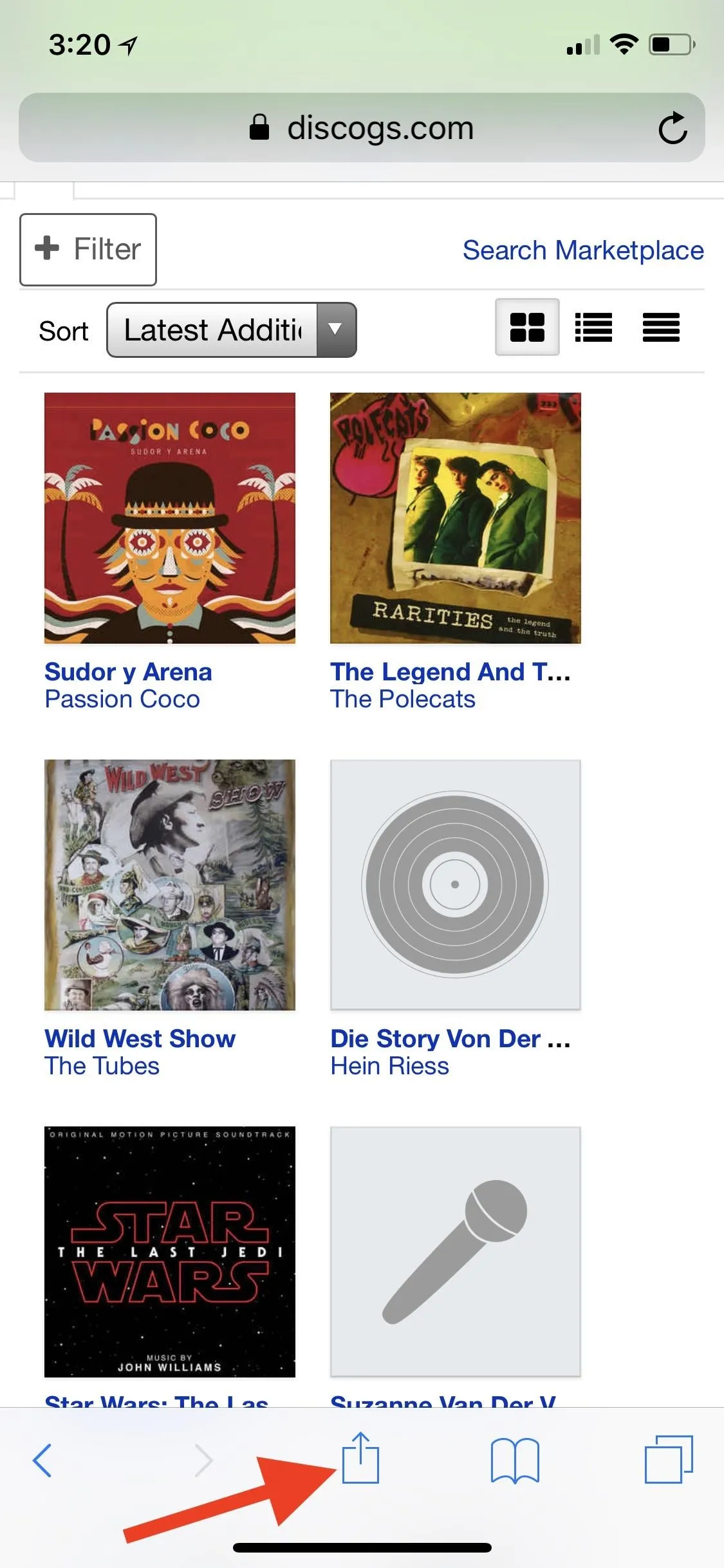
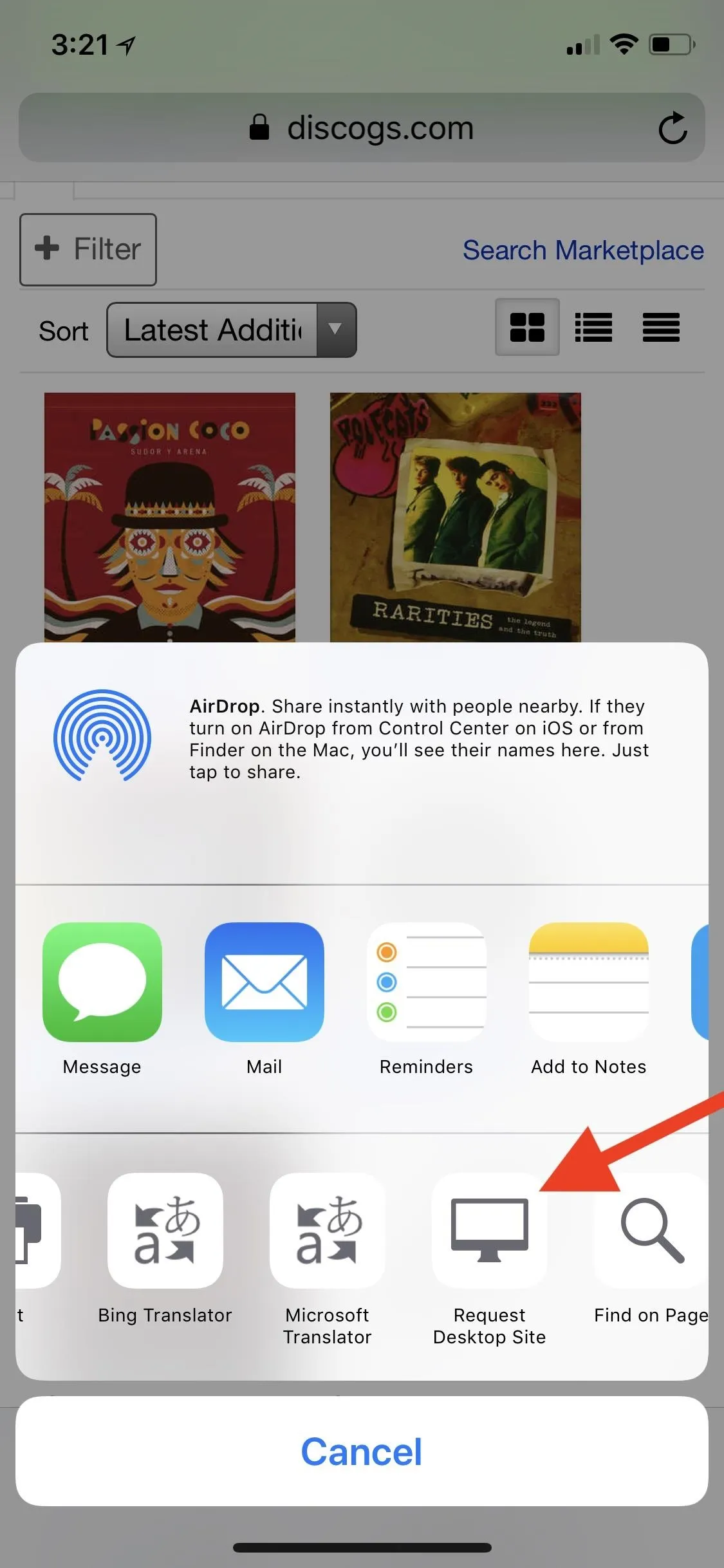
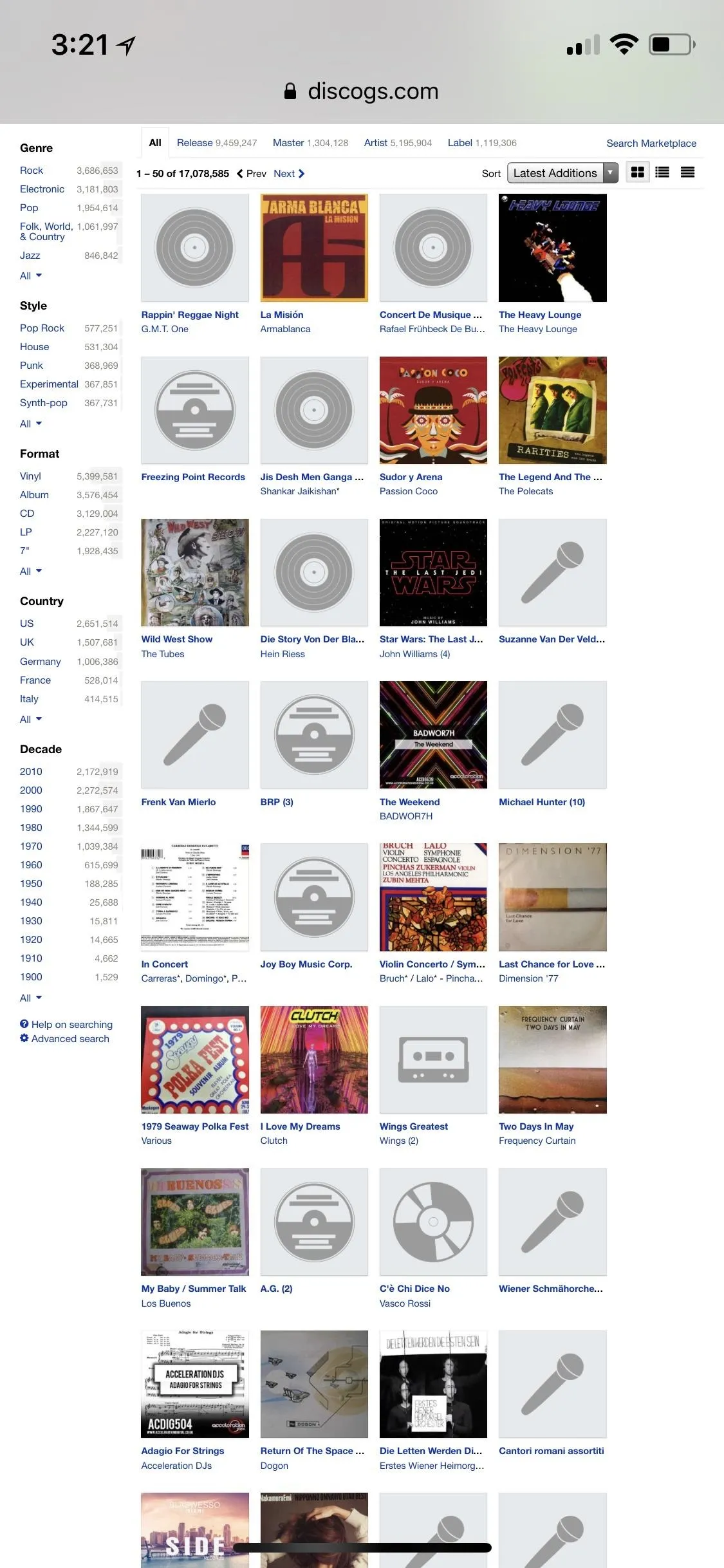
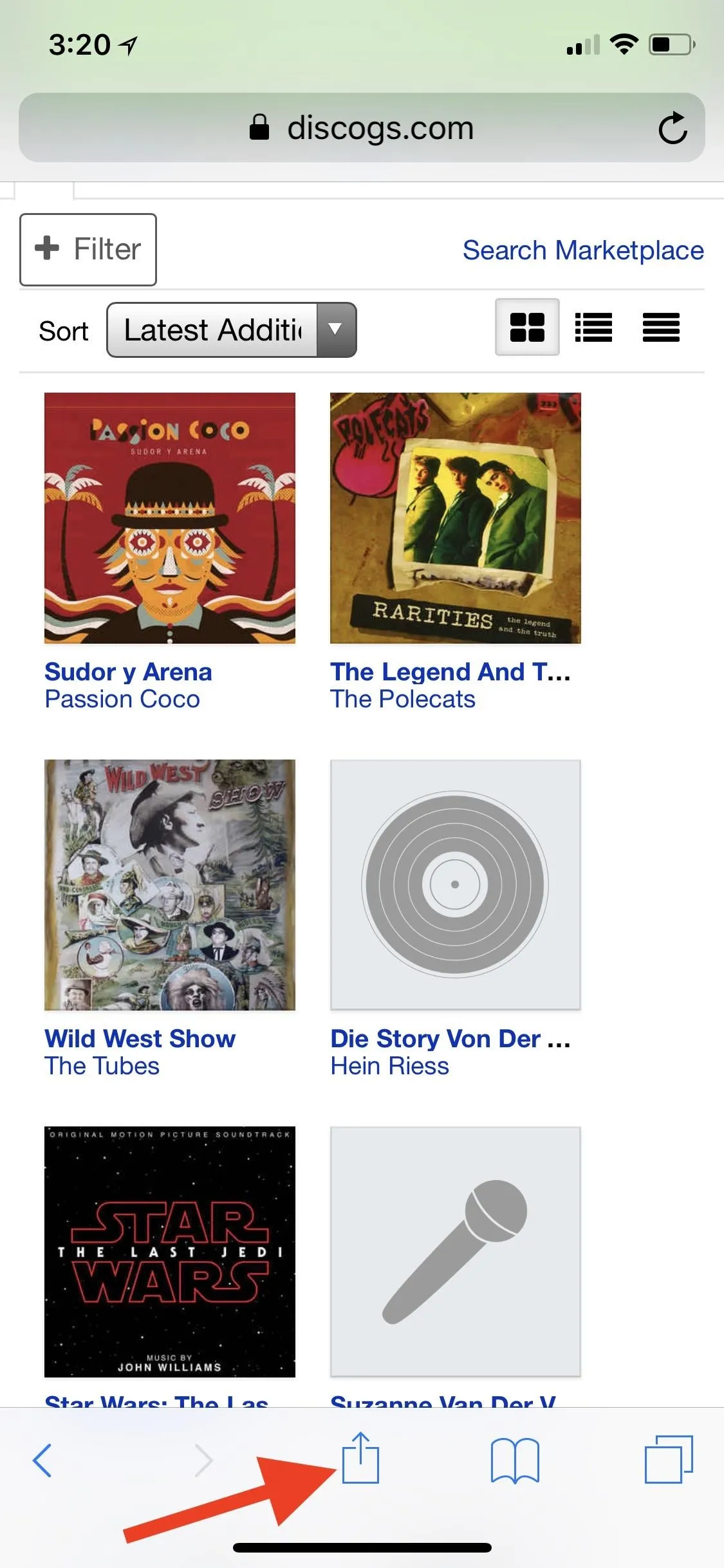
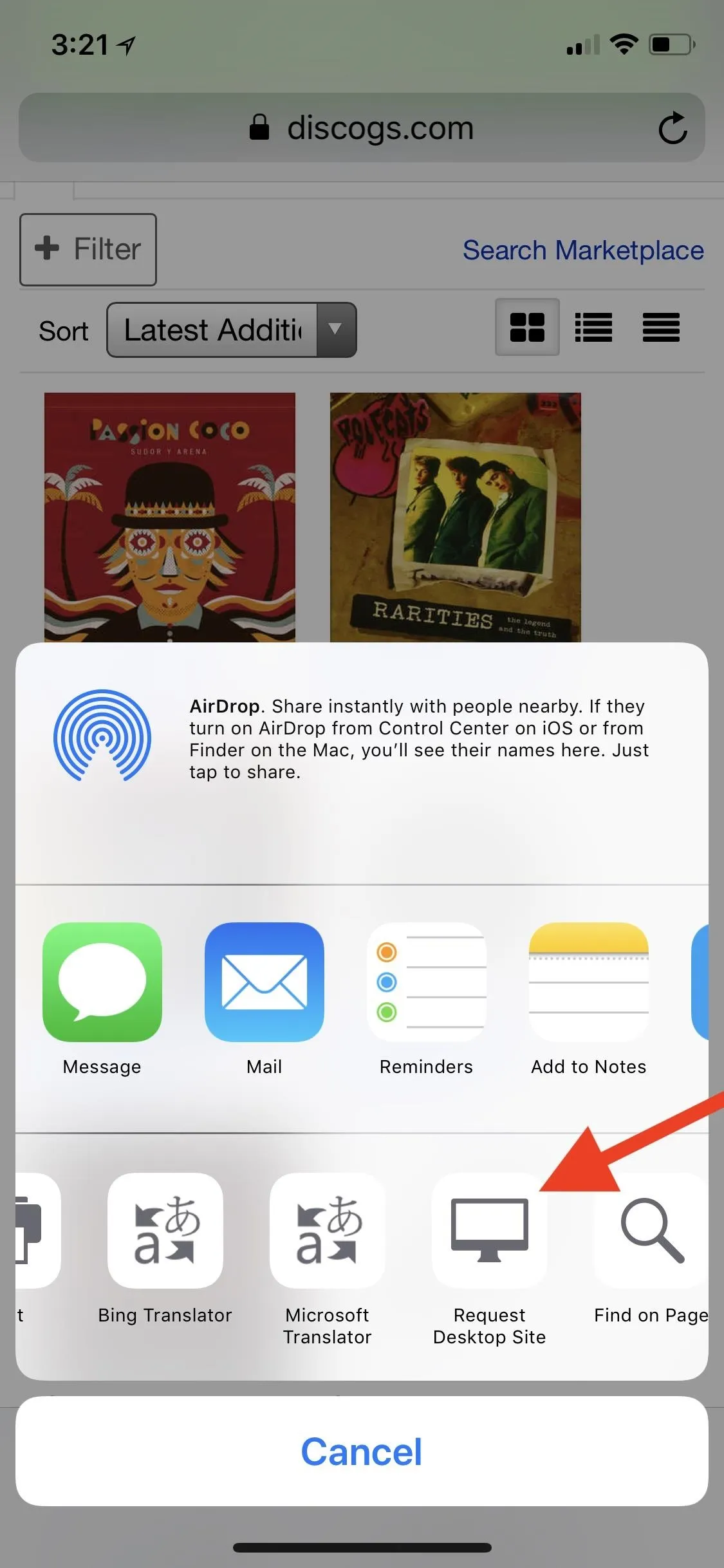
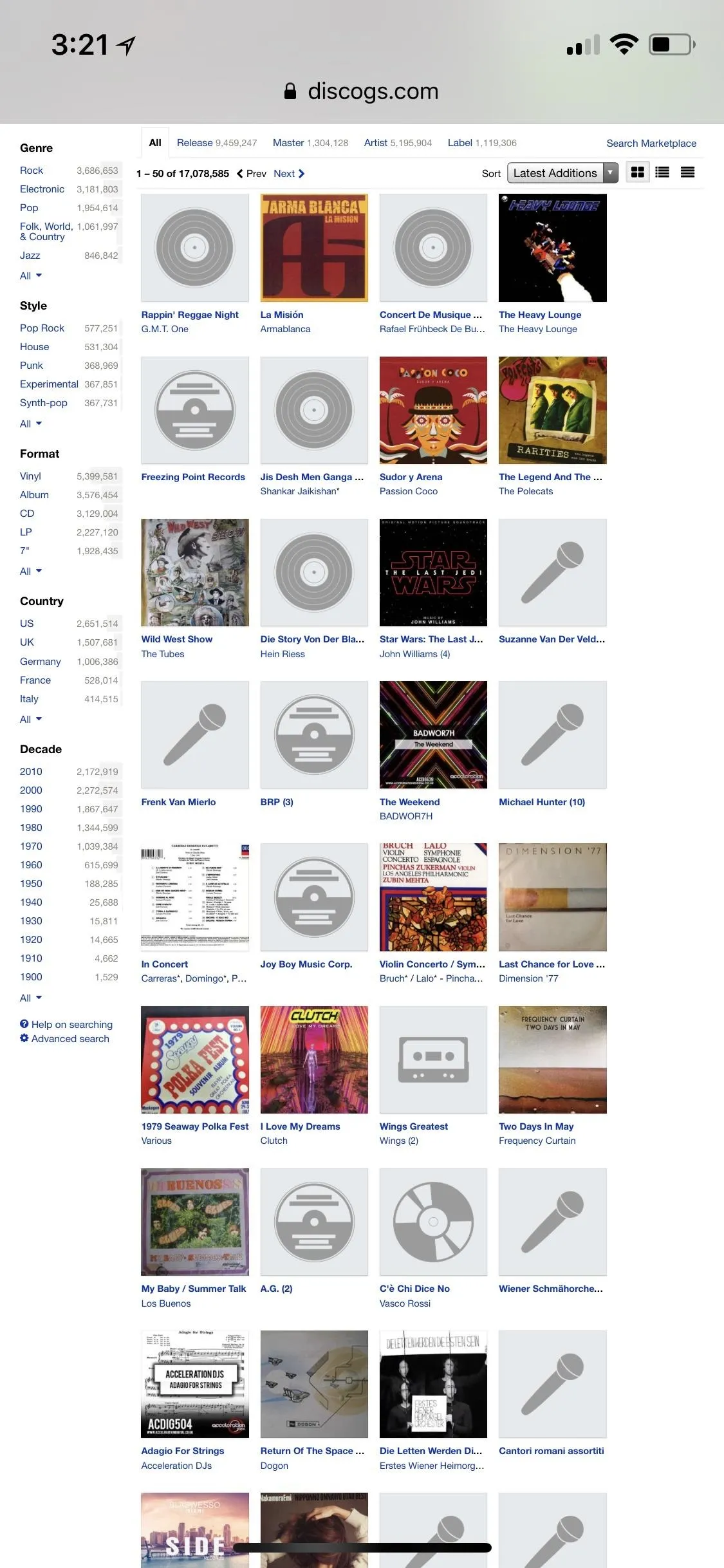
While using the refresh button is fairly fast, some of you might be used to sharing websites so much that you might rather use the share sheet option instead. On the webpage, either scroll up or tap the top bar to make the options appear, then tap on the share sheet icon (square with an up arrow). Next, on the bottom row of activities, swipe across until you see "Request Desktop Site," then select it.
Just like the above method, to get back to the mobile version of the site, repeat this process. Again, not all websites can go back to the mobile versions easily, so in the case that the one you're trying to get back to mobile doesn't, force-close Safari, then reopen it and everything should be back to normal.






Tip: If you use this share sheet option a lot, you can make it appear toward the front of the activities row for easier access. To do this, tap-and-hold on the "Request Desktop Site" icon, then drag and drop it to where you want. Alternatively, you can select "More" at the end of the activities list, tap-and-hold on the three lines next to "Request Desktop Site," then drag and drop it up on the list.
Want even more out of your mobile Safari browser? You can do all sorts of things, including making your iPhone read web articles to you and using reader mode to make webpages easier to view. See our Safari tips collection for even more tricks.
- Follow Gadget Hacks on Facebook, Twitter, YouTube, and Flipboard
- Follow WonderHowTo on Facebook, Twitter, Pinterest, and Flipboard
Cover photo and screenshots by Justin Meyers/Gadget Hacks




Comments
No Comments Exist
Be the first, drop a comment!